Optimisation Sémantique via YourtextGuru : un bookmarklet utile
Si vous utilisez YourtextGuru pour l’optimisation de vos contenus SEO ou la construction des noeuds de votre cocon sémantique, pouvoir compter rapidement les top termes présents dans le texte testé peut s’avérer utile. Pour gagner du temps sur cette partie, nous vous proposons un Bookmarklet à activer lorsque vous testez un contenu et affichez sa courbe d’optimisation.
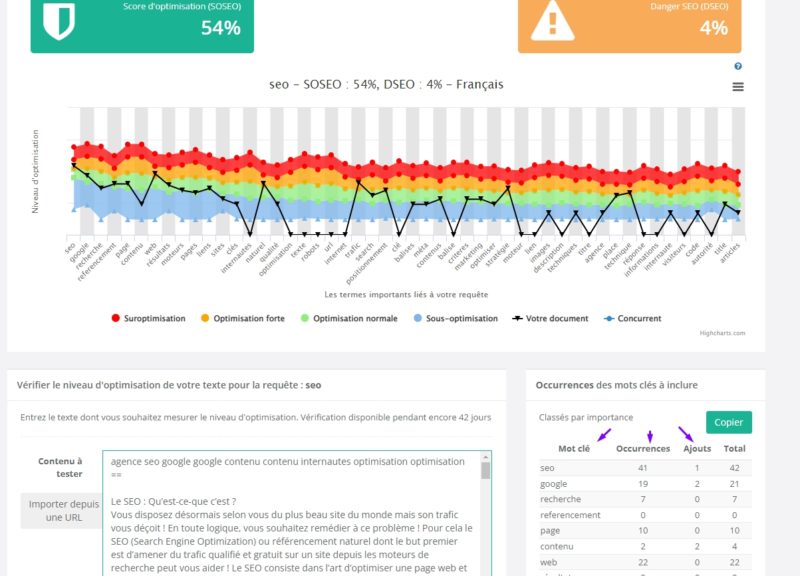
Ce bookmarklet vous permet, en un clic, d’afficher un tableau contenant :
- le listing des top termes à utiliser
- le nombre de fois ou ils sont présents dans le texte soumis
Ensuite, vous pouvez ajouter de nouvelles occurences de ces mots clés (que vous séparez par « == » du reste du texte) et le bookmarklet vous donnera en plus le nombre d’ajouts réalisés, et le nombre d’occurences au total.
Alors bien sûr l’optimisation sémantique ne repose pas (loin de là) uniquement sur un nombre d’occurences, mais ces indications peuvent se révéler utiles pour par exemple calibrer des consignes que vous transmettez ensuite à vos équipes en charge de la rédaction des contenus.

Code du bookmarklet YourTextGuru
javascript:(function(){
var newScriptCode = `
function occurrences() {
var row = document.querySelector('.ibox-content');
var mots = document.querySelectorAll('.highcharts-axis-labels text tspan');
var contenuElem = document.getElementById('contenu');
if (!row || mots.length === 0 || !contenuElem) {
console.error("Éléments non trouvés, vérifiez la structure de la page.");
return;
}
var texteContenu = contenuElem.value || "";
var rematch = texteContenu.split("==", 2);
var newDiv = document.getElementById('zedata');
if (newDiv) {
newDiv.innerHTML = occus(mots, rematch);
} else {
newDiv = document.createElement("div");
newDiv.id = "zedata";
newDiv.className = "col-lg-4";
newDiv.innerHTML = \`
\${occus(mots, rematch)}
\`;
row.insertAdjacentElement('afterend', newDiv);
}
}
function occus(mots, rematch) {
var res = '
<style>
#zedata {width: 100%; background: #fff; border-top: 5px solid #f3f3f4;text-align:center}
#zedata table{width: 50%; margin: auto; background: #fff; text-align: center;}
#zedata table td, #zedata table th{text-align: center;padding: 2px 5px;border: 1px solid #cfcfcf;}
#zedata table th{background:#1ab394;color :#fff;font-size: 18px;}
</style>
<h1>Occurrences des mots clés à inclure</h1>
<h2>Classés par importance</h2>
<button onClick="copyOccurrences();">Copier</button>
<table><tr><th>Mot clé</th><th> Occurrences</th><th> Ajouts</th><th> Total </th>';
mots.forEach(function(mot) {
var tmot = mot.textContent.trim();
var regex = new RegExp("\\\\b" + tmot + "\\\\b", "gi");
var originalCount = (rematch[0] || "").match(regex) ? (rematch[0].match(regex) || []).length : 0;
var addedCount = (rematch[1] || "").match(regex) ? (rematch[1].match(regex) || []).length : 0;
var totalCount = originalCount + addedCount;
res += '<tr><td>' + tmot + '</td><td>' + originalCount + ' </td><td>' + addedCount + '</td><td> ' + totalCount + '</td></tr>
';
});
return res + '</table>
';
}
function copyOccurrences() {
var range = document.createRange();
range.selectNode(document.querySelector('#zedata'));
var selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
selection.removeAllRanges();
alert("Occurrences copiées !");
}
`;
var newScript = document.createElement("script");
newScript.appendChild(document.createTextNode(newScriptCode));
document.body.appendChild(newScript);
document.getElementById("contenu").setAttribute("oninput", "occurrences();");
occurrences();
})();
